腾讯云TRTC —— 实时音视频完整案例 音视频+共享屏幕直播
为了让我们更快速的了解产品,腾讯云提供了各种设备的Demo,安装后即可体验TRTC的各种功能。运行 Demo为满足不同客户的需求,TRTC Web 目前提供以下几种基础 Demo:Demo 1: base-js开发框架:jQuery + 原生 JavaScriptTRTC Web 基础 Demo (jQuery 版本) 集成了 TRTC Web SDK 的基础音视频通话、设备选择等功能,可直接在浏
·
实时音视频(TRTC)
是腾讯云提供的一套低延时、高质量的音视频通讯服务,致力于为腾讯云客户提供稳定、可靠和低成本的音视频传输能力。您可以使用该服务快速构建“视频通话”、“在线教育”、“直播连麦”、“在线会议”等对通信延时要求比较苛刻的音视频应用。
- 这里我们以无UI集成方案为例,介绍腾讯云直播的完整使用方法
官方文档: https://cloud.tencent.com/document/product/647/32398无UI集成方案
为了让我们更快速的了解产品,腾讯云提供了各种设备的Demo,安装后即可体验TRTC的各种功能。
- 登录后台(实时音视频控制台) > 开发辅助 > 快速跑通Demo
- 新建应用 > 输入应用名称 创建一个新应用
- 下载Web端SDK及配套Demo源码
- 点击“已下载,下一步”
- 进入修改配置页,获取 SDKAppID 和密钥。
- 运行 Demo
为满足不同客户的需求,TRTC Web 目前提供以下几种基础 Demo:
- Demo 1: base-js
开发框架:jQuery + 原生 JavaScript
TRTC Web 基础 Demo (jQuery 版本) 集成了 TRTC Web SDK 的基础音视频通话、设备选择等功能,可直接在浏览器中运行。快速体验可访问 base-js 在线体验地址。 - Demo 2: quick-demo-js
开发框架:无框架,原生 JavaScript
TRTC Web 快速运行 Demo (原生 JavaScript 版本) 集成了 TRTC Web SDK 的基础音视频通话、设备选择等功能,可直接在浏览器中运行。快速体验可访问 quick-demo-js 在线体验地址。 - Demo 3: quick-demo-vue2-js
开发框架:Vue 2 + JavaScript
TRTC Web 快速运行 Demo (Vue2 版本) 集成了 TRTC Web SDK 的基础音视频通话、设备选择等功能,需要您安装 Node 环境。快速体验可访问 quick-demo-vue2-js 在线体验地址。 - Demo 4: quick-demo-vue3-ts
开发框架:Vue 3 + TypeScript
TRTC Web 快速运行 Demo (Vue3 版本) 集成了 TRTC Web SDK 的基础音视频通话、设备选择等功能,需要您安装 Node 环境。快速体验可访问 quick-demo-vue3-ts 在线体验地址。
这里我们以Demo1来示范使用流程
- Demo1是最原生的一个项目,为html+js+jq,仅部分表单项、方法使用了jQuery操作赋值,属于4个Demo里最轻量、最便捷、直接可以打开使用,不需要安装其他依赖或使用终端运行启动!
项目目录为 TRTC_Web/base-js。
- 在下载的源码中找到并打开 TRTC_Web/base-js/js/debug/GenerateTestUserSig.js 文件。
- 设置 GenerateTestUserSig.js 文件中的相关参数:
SDKAPPID:默认为0,请设置为实际的 SDKAppID。
SECRETKEY:默认为空字符串,请设置为实际的密钥信息。

- 运行 Demo:
使用 Chrome 浏览器打开 Demo 根目录下的 index.html 文件即可运行 Demo。

- 单击 加入房间 加入音视频通话房间并且发布本地音视频流。
- 您可以打开多个页面,每个页面都单击 加入房间,正常情况下可以看到多个画面并模拟实时音视频通话。
- 单击摄像头图标可以选择摄像头设备。
- 单击麦克风图标可以选择麦克风设备。
WebRTC 需要使用摄像头和麦克风采集音视频,在体验过程中您可能会收到来自 Chrome 浏览器的相关提示,单击 允许。
- 至此,我们的腾讯云TRTC实时音视频Demo就已经运行完毕。
注:本文使用的生成 UserSig 的方案是在客户端中配置 SECRETKEY,该方法中 SECRETKEY 很容易被反编译逆向破解,一旦您的密钥泄露,攻击者就可以盗用您的腾讯云流量,因此该方法仅适合本地跑通 Demo 和功能调试。
正确的 UserSig 签发方式是将 UserSig 的计算代码集成到您的服务端,并提供面向 App 的接口,在需要 UserSig 时由您的 App 向业务服务器发起请求获取动态 UserSig。更多详情请参见 服务端生成 UserSig。
-
index.html页面会自动捕获URL中的Query参数
例如:live-room/index.html?roomId=99887766&sdkAppId=1408888888&userId=152888888888888
在登录页(进入房间页)的表单会自动填充进去我们的参数,所以我们在跳转到直播间的时候可以将部分参数拼接到url后面。 -
可以单独部署到服务器上,如果使用框架的项目可以放进静态资源文件夹里。如果是放在静态资源地址里跳转的话要注意路径,最前面要加
/例如:/base/index.html而不是base/index.html
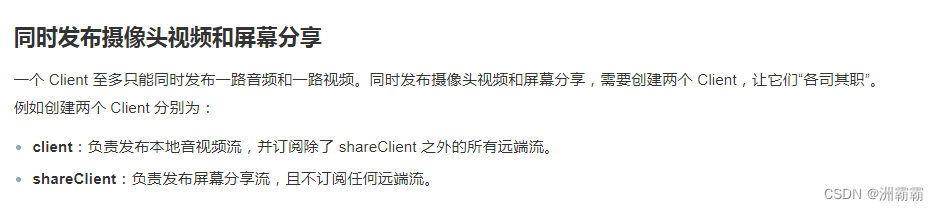
当你需要同时使用屏幕共享与实时音视频两个功能的时候,官方文档内明确规定不可以同时开启这两个功能的配置项
- 修改js/share-client.js 中的
TRTC.createClient实例中的autoSubscribe为false
- 负责屏幕分享的 shareClient 需要关闭自动订阅,否则会出现重复订阅远端流的情况。
- 负责本地音视频流发布的 client 需要取消订阅 shareClient 发布的流。否则会出现自己订阅自己的情况。(会将自己踢出房间)
- 上述流程为直播间使用的基本流程,可根据上述流程自由拓展开发(区分角色,添加特效、功能等)
以上为本人使用腾讯云TRTC开发直播室功能过程记录整理,内容参考官方文档。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容










所有评论(0)