
vue项目中使用腾讯美颜SDK
vue项目中接入 腾讯特效 SDK
·
最近做一个vue3的直播类项目,直播视频推拉流前同事已经完成,本萌新第一次接腾讯美颜sdk,且百度一通都没有找到相关帖子,所以写个帖子记录一下吧。
步骤一、 阅读 腾讯特效 SDK 官方文档
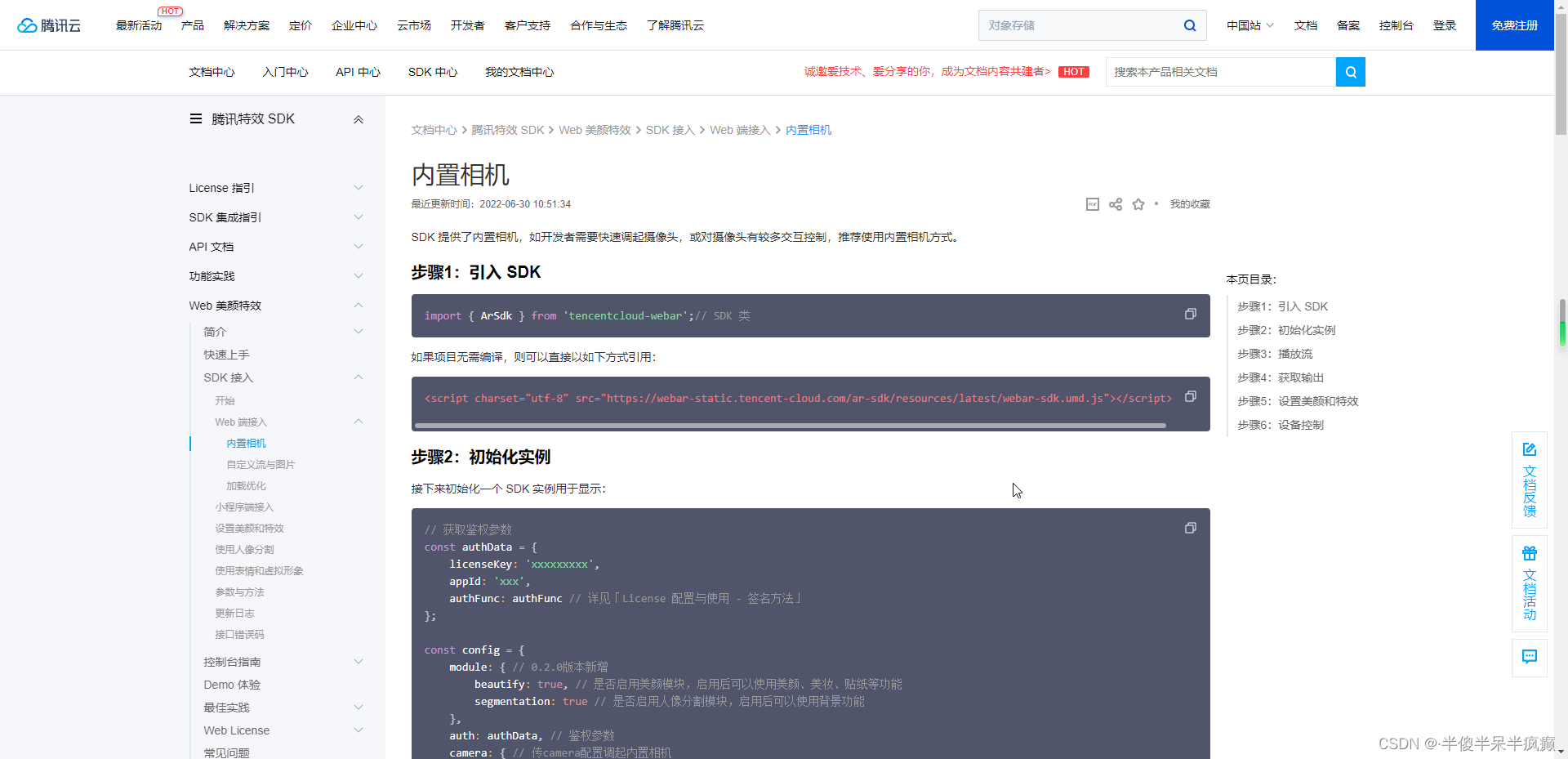
直接看 SDK 接入 > Web 端接入

步骤二、安装依赖
npm install tencentcloud-webar
创建美颜工具函数
import { ArSdk, isWebGLSupported } from 'tencentcloud-webar'
import store from '@/store'
import sha256 from './sha256.js'
import { initLocalStream, destroyLocalStream } from '@/views/testPusher/hooks/rtc'
// 下面需要的鉴权参数需要你申请一个账号按照官方文档自己弄一下获取,这里不做介绍
const authConfig = {
licenseKey: '****************',
token: '**********',
appid: '**********',
}
let beautySdk = null
// 初始化客户端
export const initBeauty = async () => {
// 获取鉴权参数
const authData = {
licenseKey: authConfig.licenseKey,
appId: authConfig.appid,
authFunc: genSignature, // 详见「License 配置与使用 - 签名方法」
}
const config = {
module: {
// 0.2.0版本新增
beautify: true, // 是否启用美颜模块,启用后可以使用美颜、美妆、贴纸等功能
segmentation: true, // 是否启用人像分割模块,启用后可以使用背景功能
},
auth: authData, // 鉴权参数
camera: {
// 传camera配置调起内置相机
width: 3840, // 拍摄画面宽度
height: 2160, // 拍摄画面高度
mirror: true, // 是否开启左右镜像
frameRate: 15, // 画面采集帧率
},
beautify: {
// 初始化美颜参数(可选)
whiten: 0.1,
dermabrasion: 0.3,
eye: 0.2,
chin: 0,
lift: 0.1,
shave: 0.2,
},
}
if (isWebGLSupported()) {
beautySdk = new ArSdk({
// 传入一个 config 对象用于初始化 beautySdk
...config,
})
window.beautySdk = beautySdk
await handleClientEvents(beautySdk)
} else {
// 屏蔽逻辑
}
}
const genSignature = () => {
const timestamp = Math.round(new Date().getTime() / 1000)
const signature = sha256(timestamp + authConfig.token + authConfig.appid + timestamp).toUpperCase() // 使用上面获取到的token和appid合成加密串返回
return { signature, timestamp }
}
// 处理监听事件
const handleClientEvents = (beautySdk) => {
let effectList = []
let filterList = []
beautySdk.on('created', async () => {
console.warn('SDK 鉴权完成并成功创建实例时触发')
// // 在 created 回调中可拉取特效和滤镜列表供页面展示,详见「SDK接入 - 参数与方法」
// await beautySdk
// .getEffectList({
// Type: 'Preset',
// Label: '美妆',
// })
// .then((res) => {
// effectList = res
// console.warn(effectList, '- - - - effectList - - - -')
// // 美妆特效列表
// store.commit('pusher/SET_EFFECT_LIST', res)
// })
// await beautySdk.getCommonFilter().then((res) => {
// filterList = res
// store.commit('pusher/SET_FILTER_LIST', res)
// // 滤镜列表
// console.warn(filterList, '- - - - filterList - - - -')
// })
})
beautySdk.on('cameraReady', async () => {
// 初始化一个SDK的player,其中my-dom-id表示您需要放置播放器的容器id
// const player = await beautySdk.initLocalPlayer('stream')
// // 直接播放
// await player.play()
console.warn('cameraReady')
// 在 cameraReady 回调中可以更早地获取输出画面,此时初始化传入的美颜参数还未生效
// 适用于需要尽早地展示画面,但不要求画面一展示就有美颜的场景
// 后续美颜生效后无需更新stream,SDK内部已处理
// const arStream = await beautySdk.getOutput()
// 本地播放
// localVideo.srcObject = arStream
})
beautySdk.on('ready', async () => {
// 在 ready 回调中获取输出画面,此时初始化传入的美颜参数已生效
// 区别上述cameraReady中获取output,适用于画面一展示就要有美颜的场景,但不要求尽早地展示画面
// 根据自身业务需求选择一种处理方式即可
const outputStream = await beautySdk.getOutput()
// 本地播放
// localVideo.srcObject = outputStream
// initLocalStream 是视频直播推拉流函数中的初始化方法,美颜渲染的数据需要通过 SDK 的 getOutput 接口拿到
await initLocalStream({
video: true,
audio: true,
dom: 'stream',
mediaStream: outputStream,
})
// 初始化一个SDK的player,其中my-dom-id表示您需要放置播放器的容器id
// const player = await beautySdk.initLocalPlayer('stream')
// // 直接播放
// await player.play()
console.warn('ready')
// 在 created 回调中可拉取特效和滤镜列表供页面展示,详见「SDK接入 - 参数与方法」
await beautySdk
.getEffectList({
Type: 'Preset',
Label: '美妆',
})
.then((res) => {
effectList = res
console.warn(effectList, '- - - - effectList - - - -')
// 美妆特效列表
store.commit('pusher/SET_EFFECT_LIST', res)
// 设置默认美妆
store.commit('pusher/SET_CURRENT_BEAUTY_LIST', { key: 'currentEffect', list: [effectList[0].EffectId] })
})
await beautySdk.getCommonFilter().then((res) => {
filterList = res
store.commit('pusher/SET_FILTER_LIST', res)
store.commit('pusher/SET_CURRENT_BEAUTY_LIST', { key: 'currentFilter', list: [filterList[0].EffectId] })
// 滤镜列表
console.warn(filterList, '- - - - filterList - - - -')
})
// 设置美颜 store.state.pusher.beautifyData 等同于 beautify 配置
beautySdk.setBeautify({
...store.state.pusher.beautifyData,
})
// 设置特效
beautySdk.setEffect({
id: store.state.pusher.currentEffect[0],
intensity: 0.7,
})
// 设置滤镜
beautySdk.setFilter(store.state.pusher.currentFilter[0], 0.7)
console.warn('设置美颜和特效」')
})
}
/**
* 设置美妆特效
* @param EffectId
* @param intensity
*/
export const setEffect = async (EffectId, intensity = 0.7) => {
console.warn(beautySdk, '设置美妆特效sdk')
// 设置特效
beautySdk.setEffect({
id: EffectId,
intensity,
})
}
/**
* 设置滤镜
* @param EffectId
* @param intensity
*/
export const setFilter = async (EffectId, intensity = 0.9) => {
console.warn(beautySdk, '设置滤镜sdk')
// 设置滤镜
beautySdk.setFilter(EffectId, intensity)
}
/**
* 设置美颜参数
*
* @param whiten?: number, // 美白 0-1
* @param dermabrasion?: number // 磨皮0-1
* @param lift?: number // 瘦脸0-1
* @param shave?: number // 削脸0-1
* @param eye?: number // 大眼0-1
* @param chin?: number // 下巴0-1
*/
export const defaultBeautify = {
whiten: 0.2,
dermabrasion: 0,
lift: 0.3,
shave: 0.1,
eye: 0.9,
chin: 0,
}
export const setBeautify = async (key) => {
// 设置美颜
beautySdk.setBeautify({ ...key })
console.warn({ ...key }, '设置美颜sdk')
}
export const outputStream = async () => {
const outputStream = await beautySdk.getOutput()
console.warn(outputStream, 'outputStream')
return outputStream
}
sha256.js 来源于 https://webar-static.tencent-cloud.com/docs/examples/js-sha256/0.9.0/sha256.min.js
基础的设置弹窗展示

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)