类似”QQ小窝”的虚拟小窝怎么实现?
玩过QQ小窝的应该对里面的个人形象、个性的房屋装扮以及逛小窝都很熟悉,那它们是怎么实现的呢?今天我们就来分享下即构虚拟小窝的装扮和逛逛场景的实现架构和流程。
ZEGO 提供的虚拟小窝方案中,分为以下场景:
| 场景类别 | 说明 |
|---|---|
| 装扮场景 | 在个人专属的空间内,可以自定义物品的摆放、空间的风格等,包含“编辑态”和“运行态”。用户首次进入场景时,是空房间,可以装扮房间内的物品展示。用户进入场景内的房间后:在“编辑态”下,为房间内添加物品、调整物品的状态、位置等,然后保存;返回“运行态”,用户可以和配置好的物品之间交互动作,如拾取、坐、躺等。 |
| 逛逛场景 | 提供官方场景用户可进行互动游玩,无法对该场景进行编辑,只有“运行态”。该场景下的房间是由 ZEGO 搭建好的固定场景。用户可以进入该场景,与已存在的物品之间交互动作,如拾取、坐、躺等。 |
注意:
ZEGO 虚拟小窝方案,实现了固定角色的免登录模式,并对“装扮场景”进行了本地缓存。如果用户对“装扮场景”房间内的物品进行过添加、移除、移动等修改操作,都会缓存到本地;用户下次进入房间时,会自动展示之前保存的物品状态。
虚拟小窝方案架构
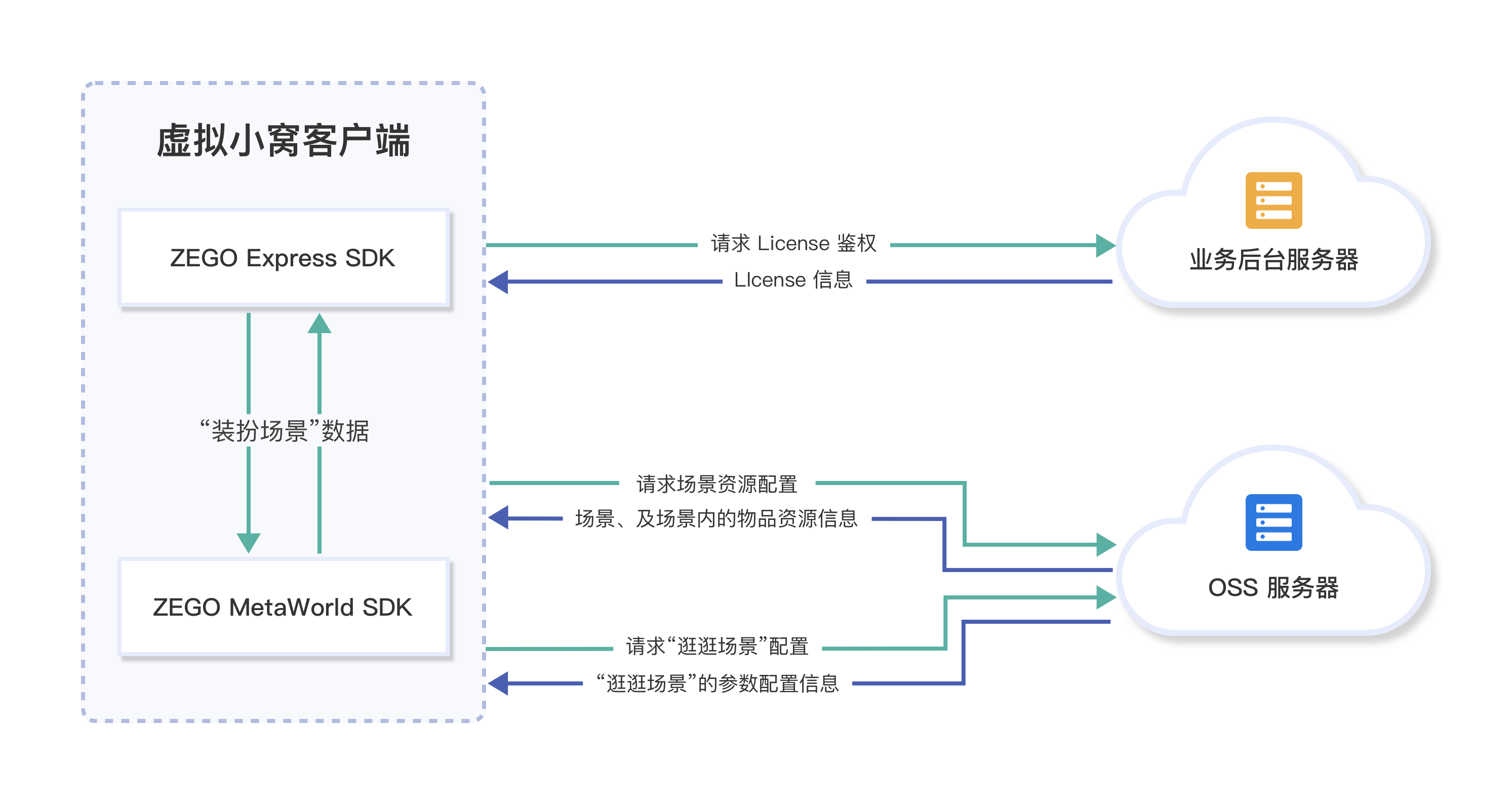
本方案场景内业务的整体架构如下所示:
其中,通过 ZEGO MetaWorld SDK 对 Express SDK 进行了封装,实现了业务逻辑的内部调用。

体验 App 源码
ZEGO 针对虚拟小窝场景提供了 体验 App 源码,以供开发者进一步了解 ZEGO 虚拟小窝方案。
前提条件
-
已在 ZEGO 控制台创建项目,并申请有效的 AppID 和 AppSign,详情请参考 控制台 – 项目管理 – 项目信息。
-
已在项目中集成 ZEGO MetaWorld SDK,详情请参考 MetaWorld 虚拟世界 – 快速开始 – 集成 MetaWorld SDK。
-
请联系 ZEGO 技术支持,获取与 MetaWorld SDK 适配的 Express SDK,否则无法正常使用;并参考实时音视频的集成,集成 Express SDK 到自己的项目中。如果您之前从 ZEGO Express SDK 集成了官网版本的 Express SDK,需要替换。
-
已联系 ZEGO 商务人员,提供自己项目的 Bundle ID,开通相关权限。
实现逻辑
虚拟小窝的实现逻辑如下:
-
首先初始化 MetaWorld SDK、Express SDK。 初始化时,需要向业务后台请求鉴权 License,详情请参考 设置 License 鉴权。
-
创建 ZegoMetaWorldView,用于渲染 MetaWorld 的场景画面。
-
根据业务需要,注册回调监听。
-
获取场景的本地缓存配置(如果不是首次进入场景),根据场景的资源 ID、或场景配置,进入小窝场景。进入小窝场景后:
-
在“编辑态”下:用户在场景内,编辑场景内的物品,如添加、移除、移动等。编辑完成后,可以保存布局配置,缓存在本地,用户下一次登录场景,可直接加载出来。
-
在“运行态”下:用户在场景内,可以与场景房间内的物品交互,如拾取、坐、躺等。
- 最后,离开小窝场景,销毁对象,释放资源。
API 时序图
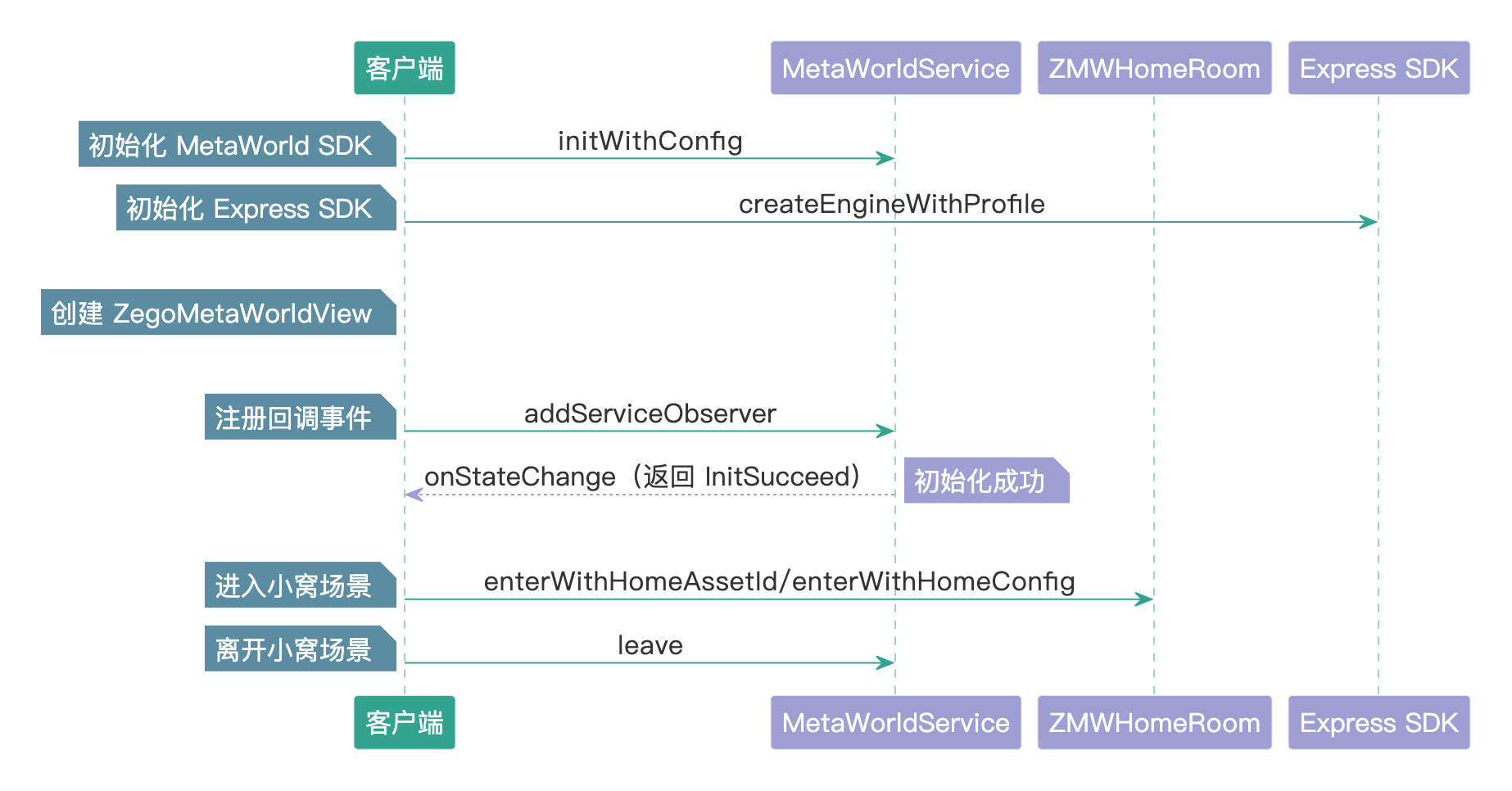
虚拟小窝的业务流程、及主要的 API 接口时序图如下:

相关接口
MetaWorld SDK 提供了一组虚拟小窝 ZMWHomeRoom 相关功能的 API 接口,包括:
-
enterWithHomeConfig:通过场景房间配置,进入虚拟小窝场景。
-
enterWithHomeAssetId:通过房间资源 ID,进入虚拟小窝场景。
-
getHomeState:获取虚拟小窝场景的状态。
-
switchHomeState:虚拟小窝场景在“运行态”和“编辑态”之间切换。
-
leave:离开虚拟小窝场景。
-
applyAssetWithAssetId:通过物品的资源 ID,给虚拟小窝场景内添加物品。
-
getHomeConfig:获取虚拟小窝场景内物品的配置信息。
以上接口的示例代码与使用须知,请参考您在 体验 App 源码 页面中获取的源码包中的 CabinDemo 文件。
本文来自转载,版权归原作者所有,文章出处:https://www.nxrte.com/jishu/14417.html
更多推荐
 已为社区贡献57条内容
已为社区贡献57条内容










所有评论(0)