html5 + websocket_rtsp_proxy 实现视频流直播
1 方案介绍web页面上播放RTSP视频流,通常可以采用“jwplayer +ffmpeg+red5”的方案,由于这种方案首先将RTSP协议对应的视频流转码成RTMP协议的视频流,因此延迟通常会很高。为了降低直播的延迟,最好直接能直接在页面上播放RTSP协议的视频流。在https://github.com/Streamedian/html5_rtsp_player提供了一种“html5_
1 方案介绍
web页面上播放RTSP视频流,通常可以采用“jwplayer +ffmpeg+red5”的方案,由于这种方案首先将RTSP协议对应的视频流转码成RTMP协议的视频流,因此延迟通常会很高。为了降低直播的延迟,最好直接能直接在页面上播放RTSP协议的视频流。
在https://github.com/Streamedian/html5_rtsp_player提供了一种“html5_rtsp_player + websock_rtsp_proxy”的技术方案,可以通过html5的video标签直接播放RTSP的视频流。
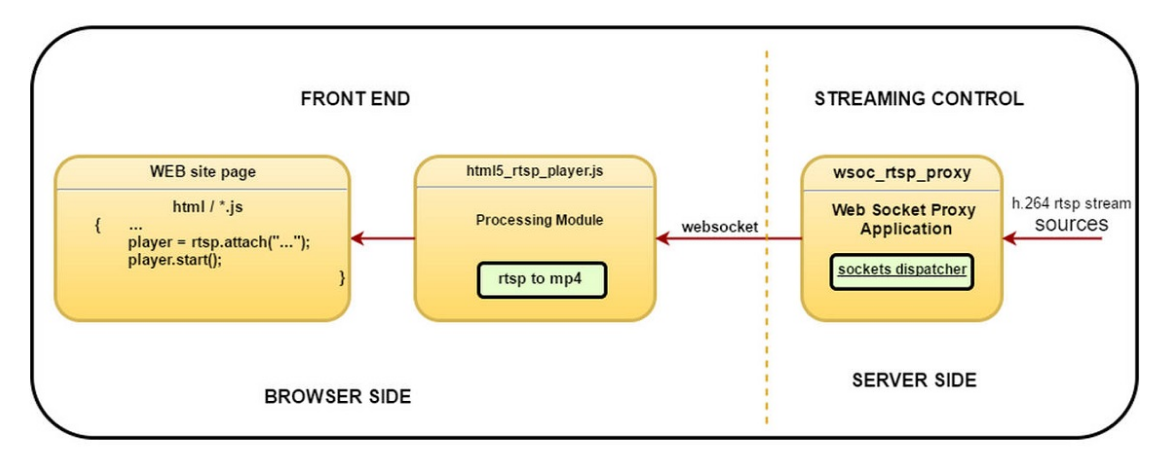
整个架构如下图所示,分为服务器端和浏览器端两部分。
服务器端主要由“wsoc_rtsp_proxy”构成,这是一个支持RTSP协议的webscoket代理服务器。它通过webScoket协议与浏览器端建立链接,将视频源发送过来的RTSP控制报文和RTP数据报文转发到浏览器端;
浏览器端主要由“html5_rtsp_player”视频播放器组成,它的核心部分是实现了“RTSP客户端侧的协议规范”的“Javascript library”。播放器通过websocket协议与服务器端建立连接,接收“wsoc_rtsp_proxy”转发来的流媒体数据,然后调用“Javascript library”对视频流进行解码,最终使用HTML5的“video”标签实现视频播放。
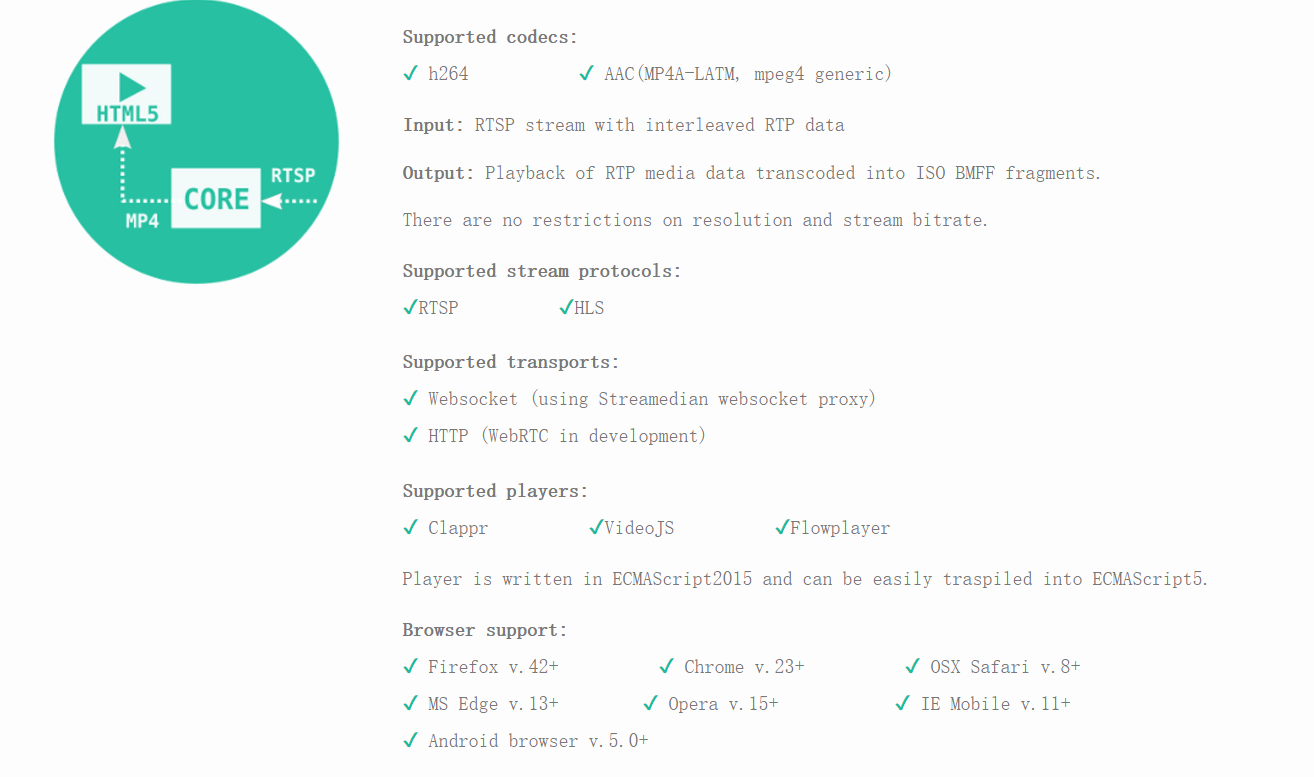
目前这种方案对视频的编码格式、音频的编码格式、流传输协议以及浏览器等都有一定要求,具体如下图所示:
2 安装指南
2.1 浏览器端安装说明
1. 需要安装nodejs 和npm;
2. npm方式下载安装html5_rtsp_player
a) 依赖安装npm命令
b) 依赖安装git命令
3. 安装rollup命令
a) 依赖安装npm命令
4. 客户端js 脚本生成(proxy代理服务器地址配置)
执行rollup命令
a) 依赖安装bp_event
b) 依赖安装bp_logger
c) 依赖安装bp_statemachine
d) 依赖安装rollup-plugin-buble
e) 依赖安装rollup-plugin-alias
2.2 服务器端“wsoc_rtsp_proxy“安装说明
服务器端的“wsoc_rtsp_proxy“有“License”版本和”免费”版本两种。
- License版
通过官网“ http://streamedian.com” 上的邮箱和外国友人沟通,可以购买具备License版的“wsoc_rtsp_proxy “。成功付款以后,外国友人会通过邮箱将对应的”产品”、license以及使用说明一起发送过来。
这个版本的安装是很方便,具体的安装说明,如下所示:
- 免费版
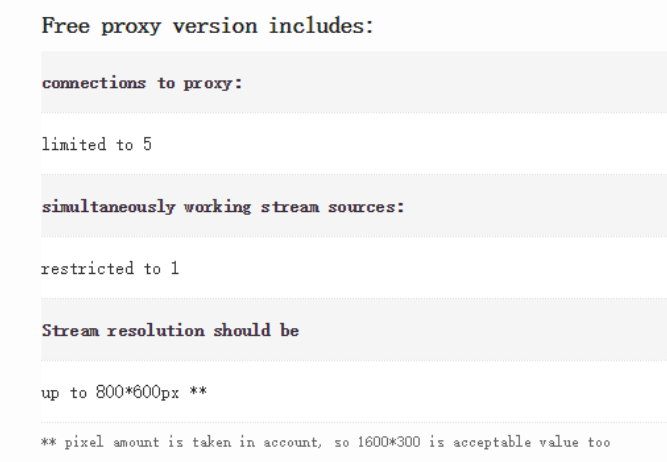
免费版在性能上有如下的限制:
“免费版”在ubuntu系统下的安装是比较方便的,然而在“Centos”系统上的安装比较麻烦,具体安装分如下几步:
1. gcc相关的编译器
2. 编译安装gcc5+
a) 依赖安装gcc相关的c编译器
3. 编译安装boost
a) 依赖gcc5+
b) 依赖安装(bzip2-devel)
c) 依赖安装(python-devel)
4. dpkg 方式安装streamedian_proxy.deb (依赖安装dpkg命令)
3 参考
1. 官网
2. boost装参考
http://blog.csdn.net/sinat_23857245/article/details/45225147
3. gcc安装参考
4. nodejs安装和npm参考
https://nodejs.org/en/download/package-manager/#enterprise-linux-and-fedora
5. rollup 安装参考
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容














所有评论(0)