
如何基于 ZEGO SDK 实现 Android 一对一音视频聊天应用
疫情期间,很多线下活动转为线上举行,实时音视频的需求剧增,在视频会议,在线教育,电商购物等众多场景成了“生活新常态”。本文将教你如何通过即构ZEGO sdk在Android端搭建视频通话能力。即构SDK提供100+种行业解决方案,每月赠送10000分钟免费时长,提供免费接入体验。接下来我们看看完整的实现流程。
疫情期间,很多线下活动转为线上举行,实时音视频的需求剧增,在视频会议,在线教育,电商购物等众多场景成了“生活新常态”。
本文将教你如何通过即构ZEGO sdk在Android端搭建视频通话能力。即构SDK提供100+种行业解决方案,每月赠送10000分钟免费时长,提供免费接入体验。
接下来我们看看完整的实现流程。
1 准备环境
在开始集成 ZEGO Express SDK 前,请确保开发环境满足以下要求:
Android Studio 2020.3.1 或以上版本。
Android SDK 25、Android SDK Build-Tools 25.0.2、Android SDK Platform-Tools 25.x.x 或以上版本。
Android 4.4 或以上版本,且支持音视频的 Android 设备。
Android 设备已经连接到 Internet。
2 项目准备
2.1 创建项目
进入即构官网注册帐号后登录,在【ZEGO控制台】创建项目,找到左侧导航栏单击“概览”,按如下场景操作:
- 首次创建:单击“我的项目”栏目中的“创建第一个项目,免费试用”。

- 非首次创建:在“我的项目”栏目中,单击右上角的“创建项目”。

整个项目创建预计只需3~5分钟,创建过程同时也获取了App ID,这一步很关键,可用于SDK的集成和配置;
完成项目创建后,可以在该项目下“查看”的相关信息,包括基本信息、配置信息和辅助工具。
2.2 Token 鉴权
登录房间时必须 使用 Token 鉴权 ,可参考 Token 鉴权教程。
为了方便开发阶段的调试,开发者可直接在 ZEGO 控制台获取临时 Token(有效期为 24 小时) 来使用,详情请参考 控制台(新版) - 项目管理中的 “项目信息”。
音视频临时 Token:开发者在登录房间时必须带上 Token 参数,来验证用户的合法性,为方便您体验和测试,可在控制台直接获取临时 Token 来使用。
- 单击“点击生成”。
- 在弹出的“生成临时 Token”窗口中输入 “RoomId” 和 “UserId” 后,单击“生成”即可快速生成临时 Token,方便开发阶段进行调试。

3 集成
3.1 项目设置
开始集成前,可参考如下步骤设置你的项目;
如已有项目,本步骤可忽略。
如需新建项目,可按照以下步骤创建你的新项目:
1.打开 Android Studio,选择 “File > New > New Project” 菜单。

2.填写项目名及项目存储路径。

3.其它按照默认设置,单击 “Next”,最后单击 “Finish” 完成新工程创建。
3.2 导入 SDK
目前支持的平台架构包括:armeabi-v7a、arm64-v8a、x86、x86_64。
在实现基本的实时音视频功能之前,需确保获取的sdk为最新版本,保证音视频功能体验为最优;
- 使用 JitPack 自动集成 SDK
进入项目根目录,打开 “build.gradle” 文件,在 “allprojects” 中加入如下代码。
...
allprojects {
repositories {
maven { url 'https://www.jitpack.io' }
google()
jcenter()
}
}
进入 “app” 目录,打开 “build.gradle” 文件,在 “dependencies” 中添加 implementation ‘com.github.zegolibrary:express-video:2.+’,这样能获取到最新的版本。
...
dependencies {
...
implementation 'com.github.zegolibrary:express-video:2.+'
}
4 设置权限
以上步骤集成已完成,为保证SDK运行效果更佳,需要在应用中设置所需的权限,步骤如下:
进入 “app/src/main” 目录,打开 “AndroidManifest.xml” 文件,添加权限。
<!-- SDK 必须使用的权限 -->
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
<uses-permission android:name="android.permission.RECORD_AUDIO" />
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.CAMERA" />
<uses-permission android:name="android.permission.BLUETOOTH" />
<uses-permission android:name="android.permission.MODIFY_AUDIO_SETTINGS" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<!-- App 需要使用的部分权限 -->
<uses-permission android:name="android.permission.READ_PHONE_STATE" />
<uses-permission android:name="android.permission.WAKE_LOCK" />
<uses-feature
android:glEsVersion="0x00020000"
android:required="true" />
<uses-feature android:name="android.hardware.camera" />
<uses-feature android:name="android.hardware.camera.autofocus" />
因为 Android 6.0 在一些比较重要的权限上要求必须申请动态权限,不能只通过 “AndroidMainfest.xml” 文件申请静态权限。因此还需要参考执行如下代码,其中 “requestPermissions” 是 “Activity” 的方法。
String[] permissionNeeded = {
"android.permission.CAMERA",
"android.permission.RECORD_AUDIO"};
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.M) {
if (ContextCompat.checkSelfPermission(this, "android.permission.CAMERA") != PackageManager.PERMISSION_GRANTED ||
ContextCompat.checkSelfPermission(this, "android.permission.RECORD_AUDIO") != PackageManager.PERMISSION_GRANTED) {
requestPermissions(permissionNeeded, 101);
}
}
具体的权限说明如下:

其中非必要权限 “android.permission.READ_PHONE_STATE” 仅用于实现 SDK 的打断事件处理,因此只需在 AndroidMainfest.xml 文件中进行声明即可,不需要动态申请(业务方有需求则另外处理)。
5 防止混淆代码
在 “proguard-rules.pro” 文件中,为 SDK 添加 -keep 类的配置,防止混淆 SDK 公共类名称。
-keep class **.zego.**{*;}
至此,我们已经完成了ZEGO Android SDK的自动集成,已实现了音视频的基础能力。接下来可在此基础上实现在线KTV,云健身,线上剧本杀等当下热门玩法。
接下来的内容,我将给大家分享音视频的常用功能,如Token 鉴权,创建房间,一对一视频通话等;
6 实现流程
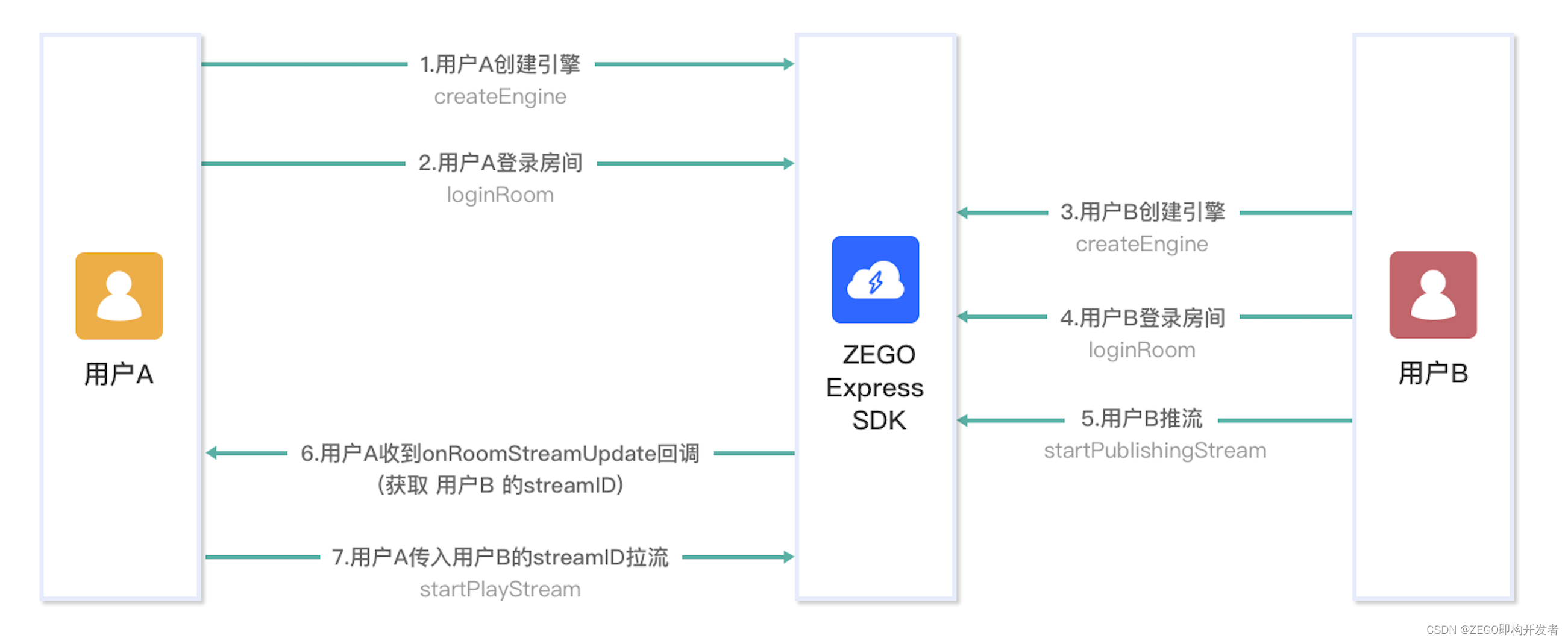
用户通过 ZEGO Express SDK 进行视频通话的基本流程为:
用户 A、B 加入房间,用户 B 预览并将音视频流推送到 ZEGO 云服务(推流),用户 A 收到用户 B 推送音视频流的通知之后,在通知中播放用户 B 的音视频流(拉流)。

整个音视频通话推拉流过程的 API 调用时序如下图:

6.1 初始化
1. 创建界面
根据场景需要,为你的项目创建视频通话的用户界面。我们推荐你在项目中添加如下元素:
- 本地视频窗口
- 远端视频窗口
- 结束通话按钮

界面代码示例:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".Playing">
<TextureView
android:id="@+id/logView"
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_alignParentTop="true"/>
<TextureView
android:id="@+id/previewView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@id/logView"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"/>
<TextView
android:id="@+id/roomIDTextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text=""
android:layout_margin="10dp"
android:textColor="@color/black"
android:textSize="12sp"
android:layout_below="@+id/logView"/>
<TextView
android:id="@+id/userIDTextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text=""
android:layout_margin="5dp"
android:textColor="@color/black"
android:textSize="12sp"
android:layout_below="@+id/roomIDTextView"/>
<TextView
android:id="@+id/publishStreamIDTextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text=""
android:layout_margin="5dp"
android:textColor="@color/black"
android:textSize="12sp"
android:layout_below="@+id/userIDTextView"/>
<Button
android:id="@+id/stopButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Stop"
android:textSize="15sp"
android:layout_alignParentBottom="true"
android:layout_marginBottom="30dp"
android:layout_centerHorizontal="true"/>
<TextureView
android:id="@+id/playView"
android:layout_width="108dp"
android:layout_height="192dp"
android:layout_below="@id/logView"
android:layout_alignParentRight="true"
android:layout_margin="10dp"/>
</RelativeLayout>
2. 创建引擎
调用 createEngine 接口,将申请到的 AppID 传入参数 “appID” ,创建引擎单例对象。
注册回调,可将实现了 IZegoEventHandler 的对象(例如 “self”)传入参数 “eventHandler”。
// 创建引擎,通用场景接入,并注册 self 为 eventHandler 回调
// 不需要注册回调的话,eventHandler 参数可以传 null,后续可调用 "setEventHandler:" 方法设置回调
ZegoEngineProfile profile = new ZegoEngineProfile();
profile.appID = ; // 请通过官网注册获取,格式为:1234567890L
profile.scenario = ZegoScenario.GENERAL; // 通用场景接入
profile.application = getApplication();
engine = ZegoExpressEngine.createEngine(profile, null);
6.2 登录房间
-
登录房间时必须 使用 Token 鉴权,否则会登录失败。
-
为了方便开发阶段的调试,开发者可直接在 ZEGO 控制台获取临时 Token(有效期为 24 小时)
来使用,详情请参考 控制台(新版) - 项目管理中的 “项目信息”。
你可以调用 loginRoom 接口登录房间。roomID 和 user 的参数由您本地生成,但是需要满足以下条件:
- 同一个 AppID 内,需保证 “roomID” 全局唯一。
- 同一个 AppID 内,需保证 “userID” 全局唯一,建议开发者将 “userID” 与自己业务的账号系统进行关联。
// ZegoUser 的构造方法 public ZegoUser(String userID) 会将 “userName” 设为与传的参数 “userID” 一样。“userID” 与 “userName” 不能为 “null” 否则会导致登录房间失败。
ZegoUser user = new ZegoUser("user1");
// 只有传入 “isUserStatusNotify” 参数取值为 “true” 的 ZegoRoomConfig,才能收到 onRoomUserUpdate 回调。
ZegoRoomConfig roomConfig = new ZegoRoomConfig();
//token 由用户自己的服务端生成,为了更快跑通流程,也可以通过即构控制台获取临时的音视频 token
roomConfig.token = "xxxx";
roomConfig.isUserStatusNotify = true;
// 登录房间
engine.loginRoom("room1", user, roomConfig);
登录状态(房间连接状态)回调
调用登录房间接口之后,您可通过监听 onRoomStateUpdate 回调实时监控自己在本房间内的连接状态。
@Override
public void onRoomStateUpdate(String roomID, ZegoRoomState state, int errorCode, JSONObject extendedData) {
super.onRoomStateUpdate(roomID, state, errorCode, extendedData);
if(state == ZegoRoomState.CONNECTED){
//房间连接成功
} else if(state == ZegoRoomState.CONNECTING) {
//房间连接中
} else if(state == ZegoRoomState.DISCONNECTED) {
//未连接或房间连接断开
}
}
6.3 预览自己的画面,并推送到 ZEGO 音视频云
1. 预览自己的画面
如果希望看到本端的画面,可调用 startPreview 接口设置预览视图,并启动本地预览。
// 设置本地预览视图并启动预览,视图模式采用 SDK 默认的模式,等比缩放填充整个 View
ZegoCanvas previewCanvas = new ZegoCanvas(previewView);
engine.startPreview(previewCanvas);
2. 将自己的音视频流推送到 ZEGO 音视频云
在用户调用 loginRoom 接口后,可以直接调用 startPublishingStream 接口,传入 “streamID”,将自己的音视频流推送到 ZEGO 音视频云。您可通过监听 onPublisherStateUpdate 回调知晓推流是否成功。
“streamID” 由您本地生成,但是需要保证:
同一个 AppID 下,“streamID” 全局唯一。如果同一个 AppID 下,不同用户各推了一条 “streamID” 相同的流,后推流的用户推流失败。
此处示例在调用 loginRoom 接口后立即进行推流。在实现具体业务时,您可选择其他时机进行推流,只要保证先调用 loginRoom 即可。
// 用户调用 loginRoom 之后再调用此接口进行推流
// 在同一个 AppID 下,开发者需要保证“streamID” 全局唯一,如果不同用户各推了一条 “streamID” 相同的流,后推流的用户会推流失败。
engine.startPublishingStream("stream1");
6.4 拉取其他用户的音视频
进行视频通话时,我们需要拉取到其他用户的音视频。
在同一房间内的其他用户将音视频流推送到 ZEGO 音视频云时,我们会在 onRoomStreamUpdate 回调中收到音视频流新增的通知,并可以通过 ZegoStream 获取到某条流的 “streamID”。
我们可以在该回调中,调用 startPlayingStream,传入 “streamID” 拉取拉取播放该用户的音视频。您可通过监听 onPlayerStateUpdate 回调知晓是否成功拉取音视频。
// 房间内其他用户推流/停止推流时,我们会在这里收到相应流增减的通知
public void onRoomStreamUpdate(String roomID, ZegoUpdateType updateType, ArrayList<ZegoStream> streamList, JSONObject extendedData) {
super.onRoomStreamUpdate(roomID, updateType, streamList, extendedData);
//当 updateType 为 ZegoUpdateType.ADD 时,代表有音视频流新增,此时我们可以调用 startPlayingStream 接口拉取播放该音视频流
if (updateType == ZegoUpdateType.ADD) {
// 开始拉流,设置远端拉流渲染视图,视图模式采用 SDK 默认的模式,等比缩放填充整个 View
// 如下 playView 为 UI 界面上 View.这里为了使示例代码更加简洁,我们只拉取新增的音视频流列表中第的第一条流,在实际的业务中,建议开发者循环遍历 streamList ,拉取每一条音视频流
ZegoStream stream = streamList.get(0);
playStreamID = stream.streamID;
ZegoCanvas playCanvas = new ZegoCanvas(playView);
engine.startPlayingStream(playStreamID, playCanvas);
}
}
7 运行效果
音视频的基础功能已完成,接下来我们运行下效果,1步快速检验成果。
step1.与好友一起安装编译好的App,在手机上可以看到对方并进行通话互动。
完成以上,说明你成功啦!
Enjoy与好友的欢乐时光!
获取更多文档、Demo、技术帮助
- 获取 SDK 开发文档、demo,可访问 即构文档中心;
- 获取更多商务活动热门产品,可提交 信息联系商务;
- 注册即构ZEGO开发者帐号,快速开始;
在即构ZEGO SDK集成中,有任何技术问题、建议、想法,欢迎扫码进群与我们交流;
更多推荐
 已为社区贡献56条内容
已为社区贡献56条内容










所有评论(0)